CSS3语法让网页元素更好看,HTML5标签讲解认识网页前端结构才能更好的学习CSS3
什么是HTML语言?
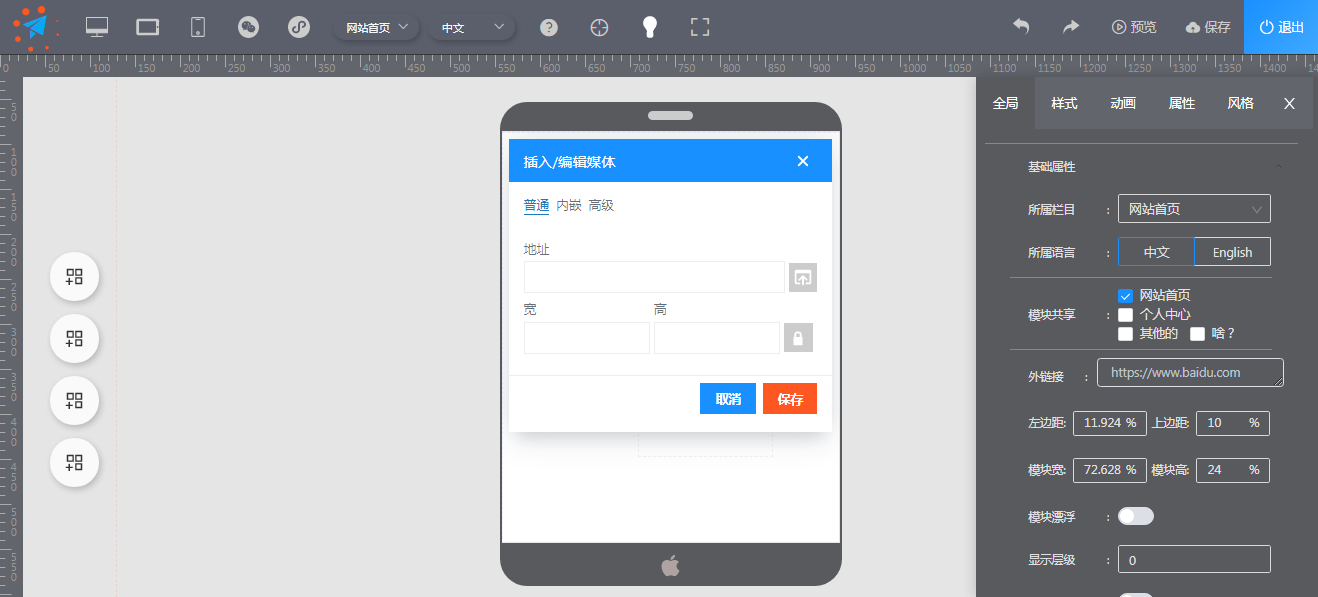
HTML语言是网页前端布局标记语言,虽然说创业者取得我司巅云可视化智能建站系统做网站不再依耐代码了,但如果你学习一些常用的标签将使你设计网页更加得心应用,HTML示例代码:
<!DOCTYPE html> <html> <body> <video width="420" controls> <source src="mov_bbb.mp4" type="video/mp4"> <source src="mov_bbb.ogg" type="video/ogg"> Your browser does not support the video tag. </video> </body> </html>
上面所示以尖括号包起的就是HTML标签:<开始标签></ 结束标签> ,如上示img图片、VIDEO视频、a链接标签及标签的一些属性设置。
CSS 是什么
阅读(9447)
超文本标记语言(HTML)
可扩展的超文本标记语言(XHTML)
可扩展标记语言(XML)
可缩放矢量图形(SVG)
XML 用户界面语言(XUL)
字体颜色
背景风格
元素对齐
国界
尺寸
没有更多内容。





 2605
2605